
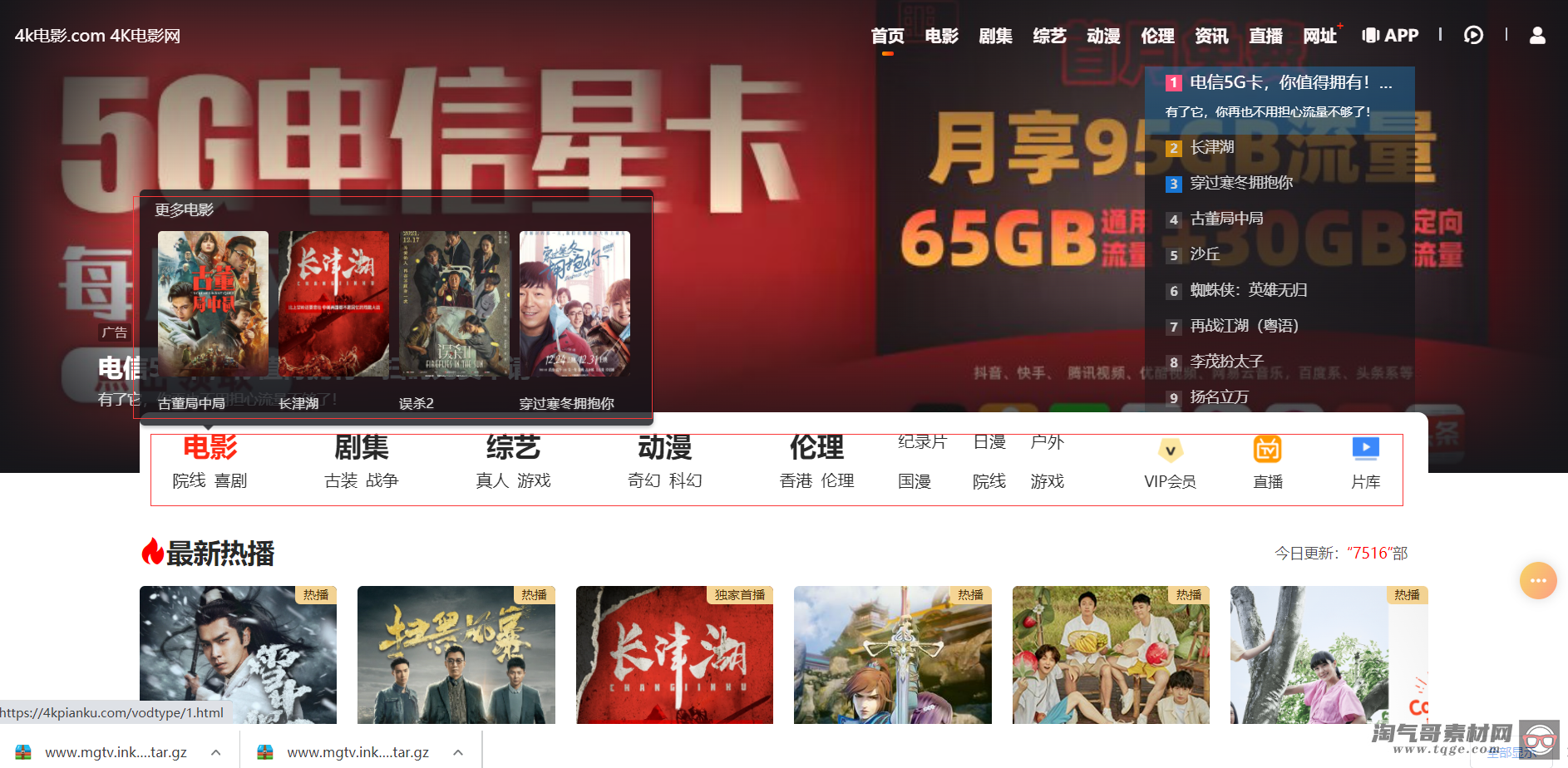
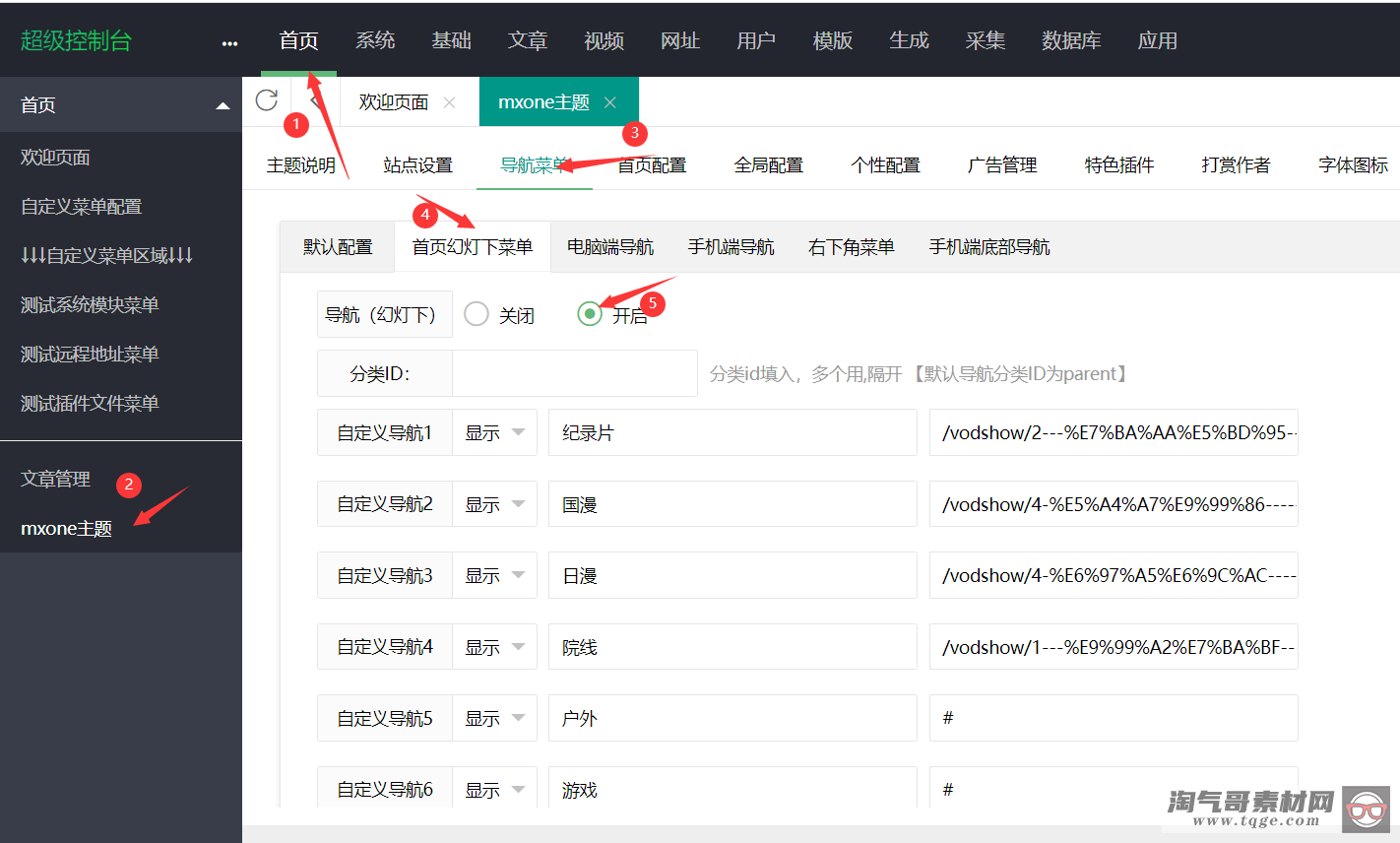
幻灯片下方的文字导航在模板后台【导航菜单】–【首页幻灯下菜单】进行设置。默认是关闭的,点击开启保存即可。

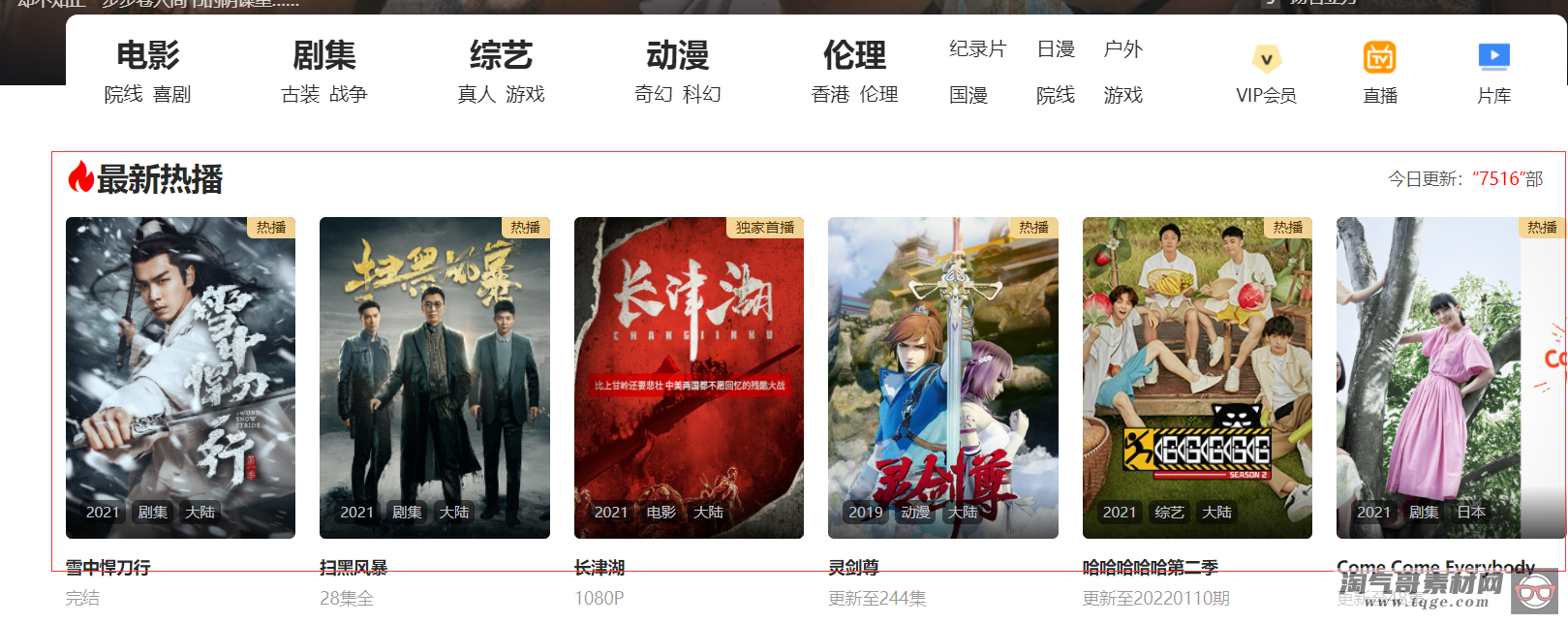
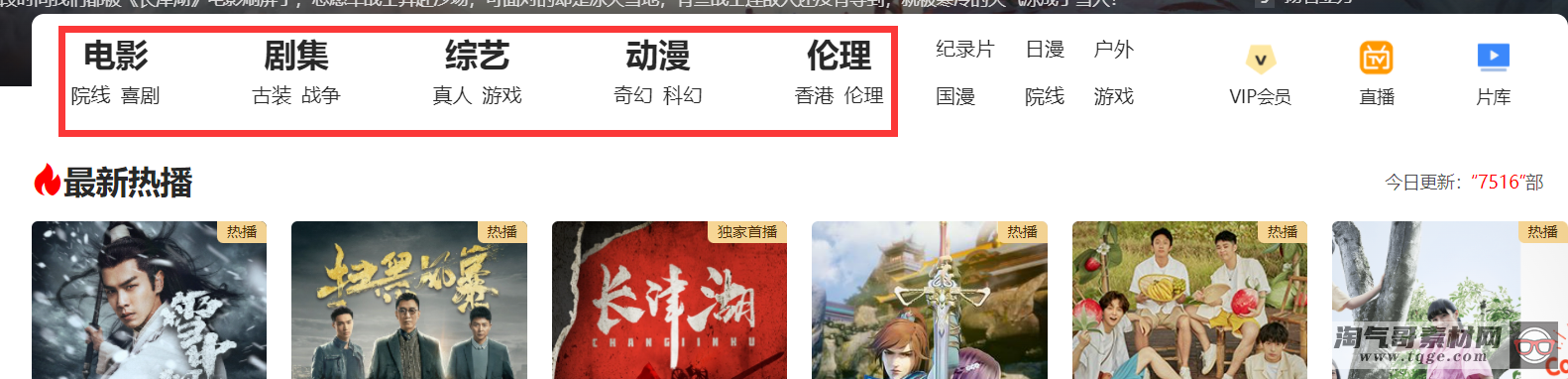
当鼠标滑过分类,上边显示的视频

是跟随最新热播设置的推介值才会显示出来。

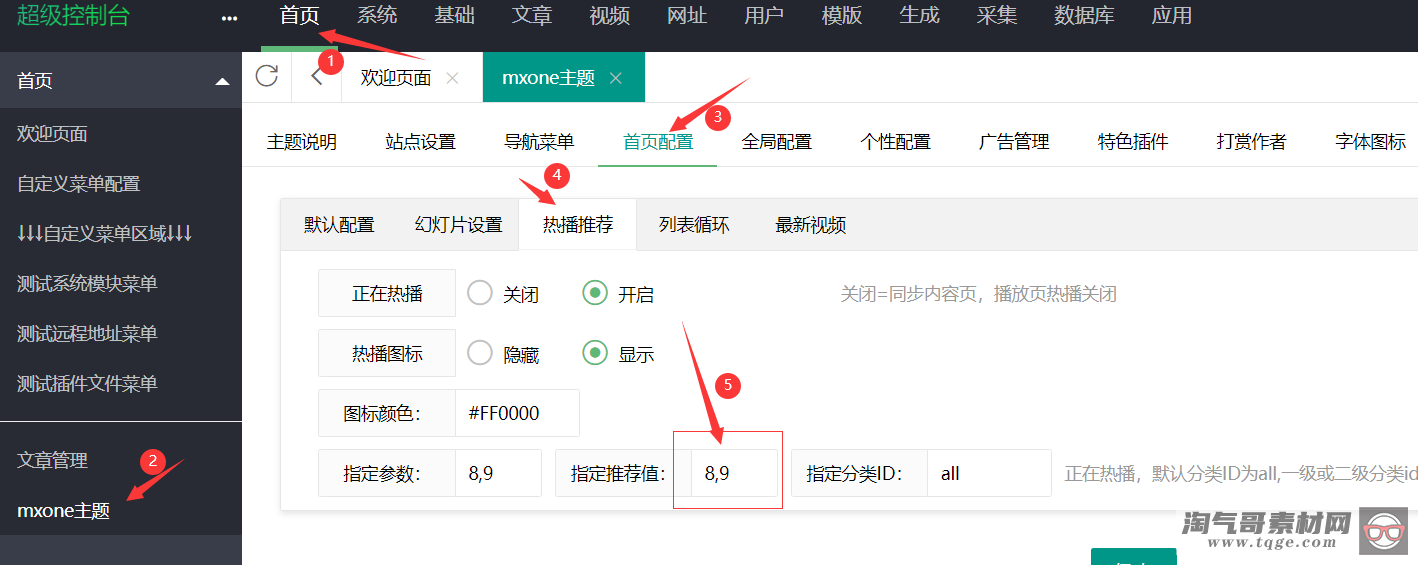
最新热播的推介值在模板后台【首页配置】—【热播推介】下边的指定推介值走的。

你在这里设置的值是多少,去把你想设置的电影设置成对应的推介值,就可以显示了。
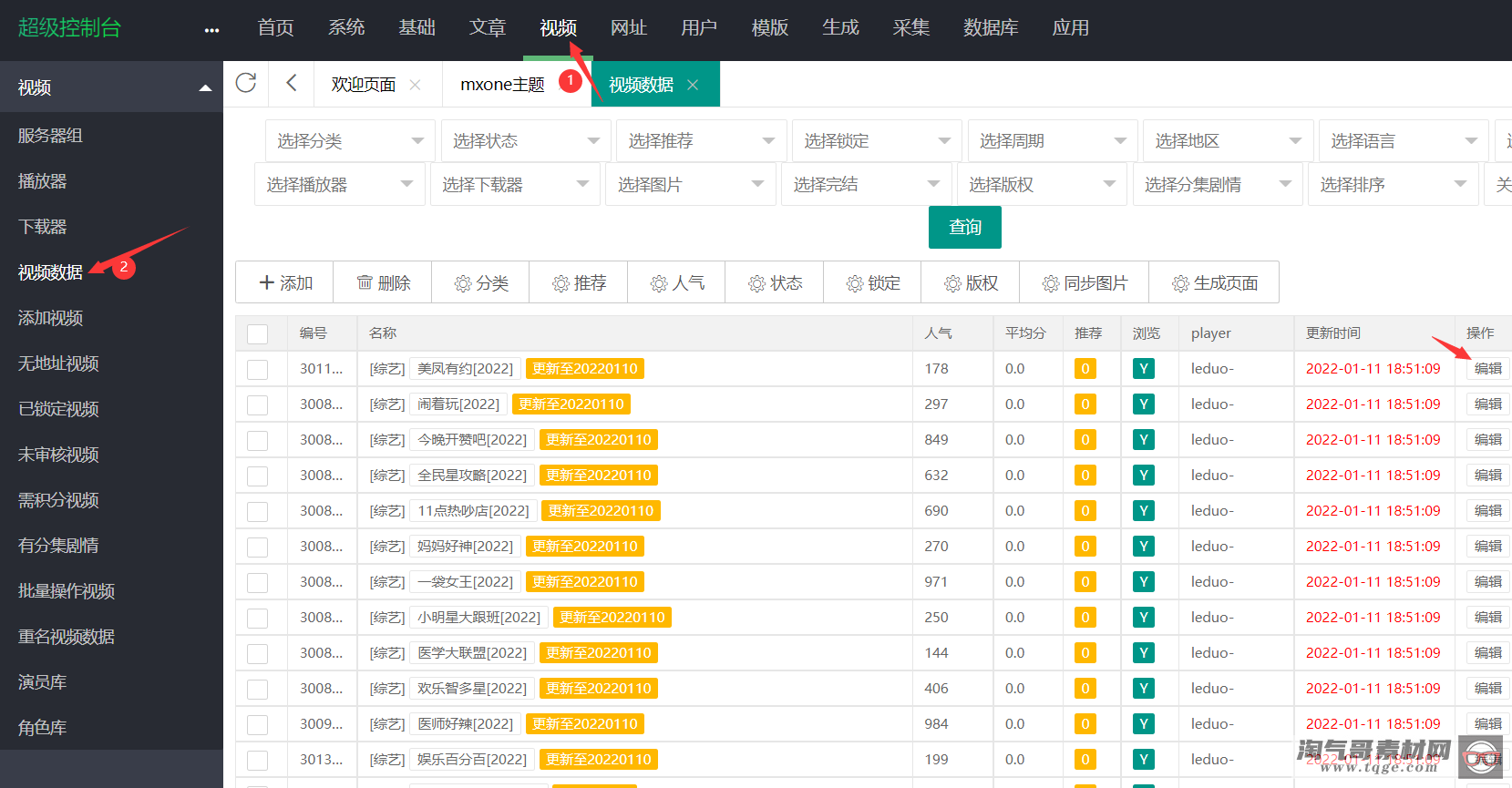
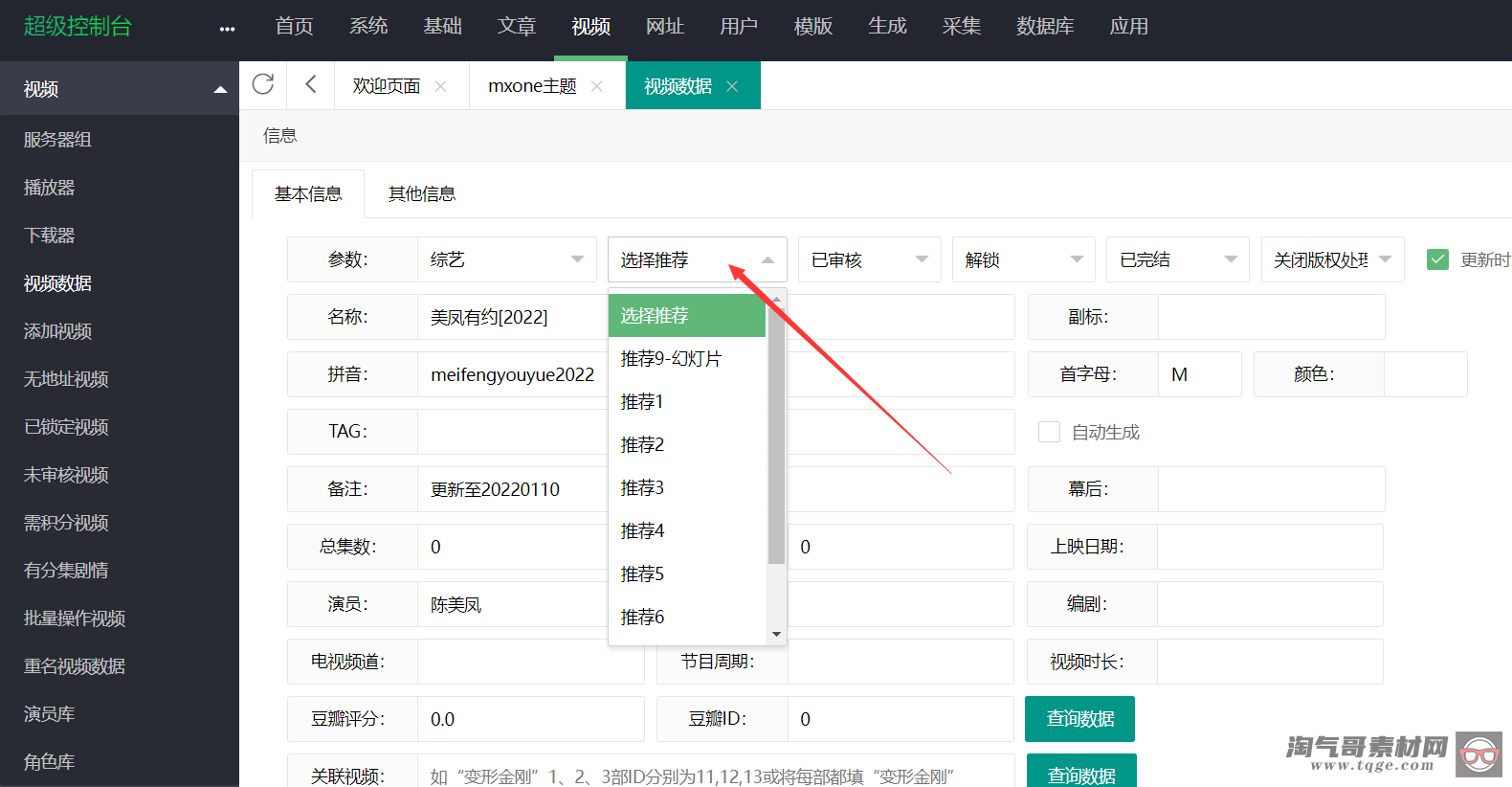
比如你在这里设置的3,就去后台的【视频】–【视频数据】中把你想展示的电影点击编辑。

然后把推介值设置成你在上方模板主题后台设置的推介值一样保存即可。这里必须一样哦,不一样不展示。
 这样,就可以显示了。
这样,就可以显示了。
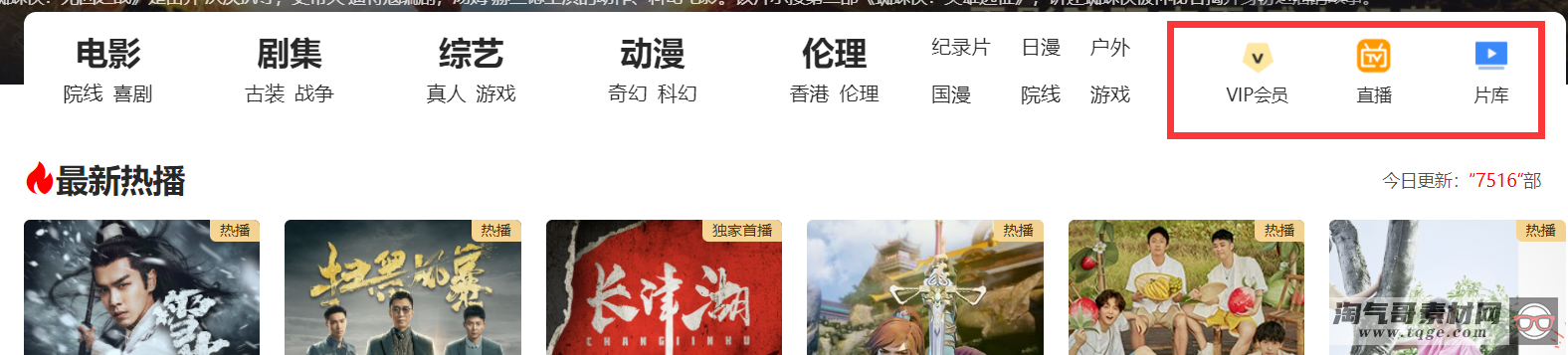
如果你想让这个地方的菜单显示其他的。
 在设置中的分类ID中填入你想指定的分类ID即可显示。这里默认是显示全部分类,显示5个,你的分类超过5个只会显示5个前边五个分类。
在设置中的分类ID中填入你想指定的分类ID即可显示。这里默认是显示全部分类,显示5个,你的分类超过5个只会显示5个前边五个分类。

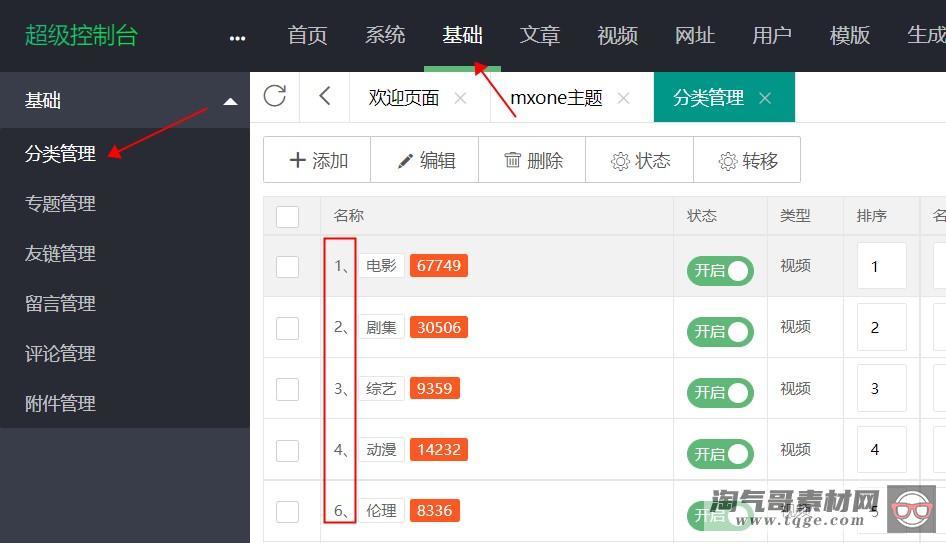
分类ID是指【基础】–【分类管理】里边分类前边的数字,那个就是ID,你想显示哪个分类就填入对应的数字即可,多个分类注意要用英文逗号,隔开。否则会出错。

大图幻灯片下文字导航右边的VIP会员,直播,片库修改需要去/template/mxone/html/index目录下的nav.html文档的第39行进行修改。

<div class=”homepage_opt_wrap”>
<a href=”/user” class=” aplus_exp aplus_clk”>
<img src=”{$maccms.path_tpl}mxstatic/image/vip.png” style=”margin-left:0″>
<span>用户中心</span></a>
<a href=”/label/live.html” class=”undefined aplus_exp aplus_clk” >
<img src=”{$maccms.path_tpl}mxstatic/image/zhibo.png” style=”margin-left:”>
<span>直播</span></a>
<a href=”/vodshow/dianying———–.html” class=”undefined aplus_exp aplus_clk” >
<img src=”{$maccms.path_tpl}mxstatic/image/pianku.png” style=”margin-left:”>
<span>片库</span></a>
</div>
href=“XXXXXX” XXXX是你想放的链接。
img=“XXXXXXXXXXX.PNG”XXXXX.png是你相放的图片或者图标
文字修改成你自己想改的文字。
其他地方勿动。
转载注意保留原文链接:https://www.tqge.com/201065