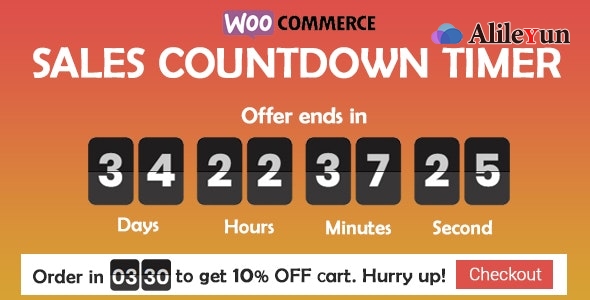
Sales Countdown Timer 是一个插件,允许店主提高销售活动的销售额。该插件可以显示销售倒计时计时器插件用短代码使任何页面都无效。它是一个必须有插件,通过创造紧迫心理鼓励客户购买。
Sales Countdown Timer WordPress 插件功能
- 在 WooCommerce 单产品页面中选择销售倒计时计时器配置文件。
- 显示倒计时时钟基于 WooCommerce 销售计划时间。
- 选择特定的销售时间。WooCommerce 允许您按日期安排销售时间。使用销售倒计时计时器,您可以按小时和分钟选择特定的销售时间。
- 在单个产品页面中的位置:选择倒计时时钟在单个产品页面中显示的位置。有很多选项供您选择:产品价格前、产品价格后、销售前闪徽章、售后闪光灯徽章、”添加到购物车”按钮之前,在”添加到购物车”按钮之后,在产品图片中。
- 在存档页面中的位置:选择倒计时单击在存档页面(如商店页面、类别页面)中显示的位置。有很多选项供您选择:产品价格前,产品价格后,售前闪徽章,售后闪徽章,前”加车”按钮,后”加到购物车”按钮,在产品图片。
- 在商店页面、类别页面、相关产品中显示:您可以选择在这些页面上显示或隐藏倒计时时钟。
- 即将发布的销售消息:当您在将来安排销售活动时,您可以选择在单个产品页面上显示即将发布的销售消息。可以通过短代码显示销售时间之前仅留下多少时间来自定义消息。
- 销售结束消息:显示何时使用短代码 [countdown_timer] 销售结束消息。
- 短代码:短代码 [countdown_timer] 将显示倒计时时钟。
WooCommerce
商店
购物
免责声明:本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,建议购买正版授权。本站不负责资源的有效性和完整性,一切后果将由下载用户自行承担。本站资源若侵犯了您的合法权益,请来信通知我们(Email: info@tqge.com),我们会及时删除!
关于中文汉化的处理(部分主题需要类似操作):
通常主题安装后,如有中文包文件,启用主题后即可完成。如果未能成功则可以按照以下两步进行尝试。
1、把主题文件夹Themes中的/languages/目录中的zh_CN.mo和zh_CN.po文件拷贝到“/wp-content/languages/themes“中即可。
2、或者,如主题文件夹是abc,则将文件名改为“abc-zh_CN.mo”和“abc-zh_CN.po”,请用“-”号连接。
Tqge.com » Sales Countdown Timer – WordPress在线商店销售倒计时计时器插件
转载注意保留原文链接:https://www.tqge.com/122636声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。